| MARSUKE★NET:お金を掛けずに作る!HP作成大作戦!・・・その4 |
| TOP>MARSUKE★NET:お金を掛けずに作る!HP作成大作戦!はじめに> その1> その2> その3> その4 |
■ HTMLファイルを作ろう♪
|
いよいよ実践にはいります♪
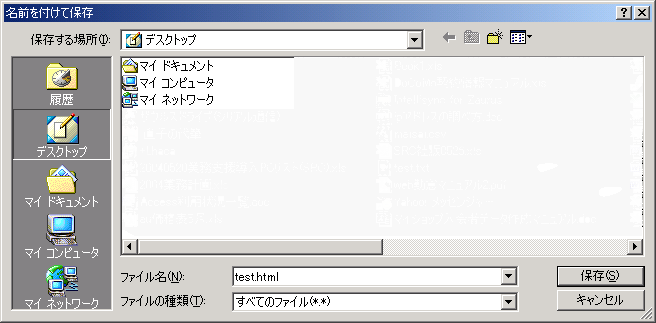
入力出来たらツールバーの【ファイル】をクリックし、【名前をつけて保存】を選びます。 【名前を付けて保存】ダイアログボックスが開くので、まず【ファイルの種類】を 「テキスト文書(*.txt)から」「すべてのファイル(*.*)」に 【ファイル名】をtest.htmまたはtest.html(.の前は好きなファイル名でOK)にしておきます。 ファイル名のつけ方ですが、ファイル名に使える文字は限られています。
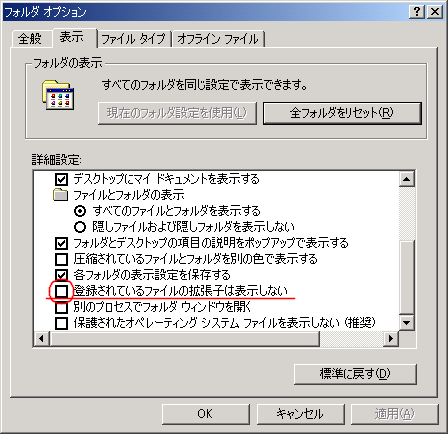
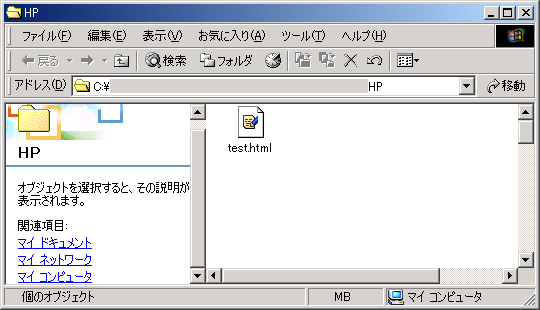
全角の英数字や日本語、それと@%「」など先ほどご紹介した機種依存文字 (※タグを使う時のお約束使っていけない文字や記号は使うべからず!参照 )も使えません。 ポイントはファイル名の次にカンマ(.)を打ち拡張子をhtml(またはhtm)とする事です ここで注意が必要なのが、今使っているPCの拡張子の表示設定。 先ほど少し説明をしましたが、パソコンの中に保管されているファイルは全て、拡張子で案利されていて、パソコンの出荷状態ではその拡張子は表示しない設定になってます。 デスクトップに保存されているファイルの名前の後ろに【ファイル名.***】(***は任意の拡張子) が表示されているか確認してみましょう。 表示されていたらここは無視しちゃってかまいませんが、 表示されていなかったらPCの設定を変更しましょう♪ 【スタート】-【コントロールパネル】-【フォルダオプション】を選択します。 【表示】タブをクリックして、【詳細設定:】の項目の中に【登録されているファイルの拡張子は表示しない】 というチェックボックスにチェック(レ点)が入っているはず。  ここのチェックをはずして【適用】-【OK】とします。 これで「ファイル名.html」のHTML文書が、任意の場所に保存されます。 ちなみに 拡張子は半角英数字の小文字です!保存先は”デスクトップ”がわかりやすいでしょう。 とりあえずなので。  うまく保存されるとデスクトップにtestというHTMLファイルが保存されます 
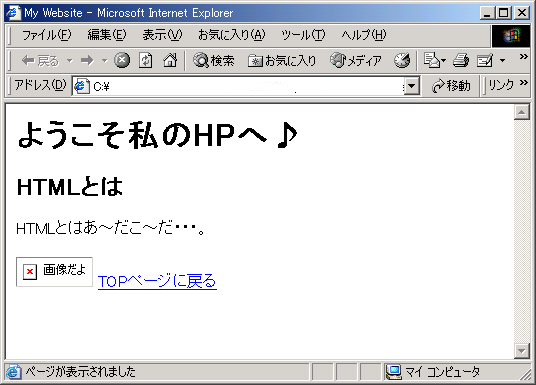
次に、出来上がったHTML文書(HTMLファイル)をブラウザに表示させてみましょう。 出来上がったファイルをダブルクリックで開くと「ようこそ私のHPへ♪」と表示されるはずです こんな感じに表示されたら成功!  これで始めてのHPの出来上がりでございます♪ 簡単でしょ?ここまで出来るようになったら、HP作成なんてちょろいもんです(笑)ここまでが大変なんだけどね(笑) また、TOPページ(HPの1番最初に表示されるページのこと)のファイル名は 「 index.html 」 か 「 index.htm 」 にします。 そうすれば、TOPページアドレス(URLとも言います)を指定する時、 ファイル名まで指定しなくても、自動的にindex.htmlやindex.htmのページが表示されます。 MARSUKE★NETの場合、TOPページはindex.htmにしているので「http://marsuke.net/」 のようにファイル名を省略しても、TOPページであるindex.htmが表示されるのです。 もし、TOPページを「 start.html 」にする場合、 「http://marsuke.net/start.html」 というようにファイル名を省略できなくなってしまうのでご注意を。 注)実際のホームページ作成では HPファイルをまとめて入れおくためのフォルダ  を作り を作り
新しく作ったHTMLファイルやHPに使用する画像はそこに保存しましょう。 また、画像とHTMLファイルは別のフォルダに分けて置くと扱いやすいです。

※豆知識! HTMLのタグを編集して、ツールバーの”ファイル”から”上書き保存”をした後 ブラウザ(インターネットエクスプローラやネットスケープなど) の更新ボタンを押せば現在のHTMLの状態を確認しながら作業できちゃいます。 |
|
HTMLファイルの作成や編集はウィンドウズ付属のメモ帳でも充分なのですが
|